Follow these steps to set up Firefox to work with Android Assist, so that a Firefox search replaces Google Assistant when you long-press the home button. This Android Assist feature only works with Android 5 Lollipop and newer.
- Open the Settings app on your phone.
- Tap Apps & Notifications.
- Tap Advanced.
- Tap Default Apps.
- Tap Assist & voice input.
- Tap Firefox.
- Google Tag Manager helps make website tag management simple with tools & solutions that allow small businesses to deploy and edit tags all in one place.
- Tag Assistant was showing as tag manager not setup correctly. But after I published it, it is showing as working now. Although tag manager is working, Tag Assistant is still showing this as error: 'GTM no-script code not found: either missing or not in ' although I have the code installed in the body.
- Tag assistant serves up every bit of info on your tags' metadata, as well as the corresponding code snippet. Additionally, events and requests are quantified and prominently displayed for a quick.
You can now long-tap the home button to search with Firefox.
- Open the Settings app on your phone.
- Tap the menu on the top right.
- Tap Default Apps.
- Tap Device assistance app.
- Tap Firefox.
You can now long-tap the home button to search with Firefox.
Aug 26, 2013 Here's how. Once you have created a bookmark (link to SUMO article), clicking on the star a second time will open an editing window, where you will see a tag field. You can enter tags, or if you select the drop-down arrow next to the tag field, you can select from previous tags.
Last updated 12 February 2021: Clarified how Preview is shared.
Your favorite tagging platform, Google Tag Manager, now comes equipped with a completely revamped preview mode experience.
Gone are the days of having to minimize the debug pane to prevent it from hogging up screen real estate on the website.
Gone are the days of having to use browser extensions to see what happened in GTM on previous page loads.
Gone are the days of trying to squint really hard at the illegible debug pane while in mobile emulation mode.
The new preview mode is now integrated into the Google Tag Assistant ecosystem. If this makes you nervous, I don't blame you. Over the years, Google Tag Assistant has been lagging behind the development of Google's tagging tools.

However, with the release of Google Tag Assistant recordings a few years back, and now with the reimagined preview experience, Google Tag Assistant has suddenly jumped to the foreground when discussing which tools to most rely on for debugging the tags on a given website.
In this article, I'll walk you through the ins and outs of this new Tag Assistant. It's not quite perfect yet - there are still some rough edges. But it's obvious that Google is pushing a lot of resources to improve the debugging experience, as data quality issues that could be nipped at the bud at collection time are still prevalent across tagging setups.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Video
Check out the video below for a walkthrough of the new features.
If you want to watch the video in YouTube, please follow this link.
Comparison: old vs. new
There are obviously some pretty big differences between how preview mode used to be done vs. how it's done with Tag Assistant.
| Preview mode | Tag Assistant |
|---|---|
Embedded on the page in an </code>.</td><td>Contained in its <strong>own window/tab</strong>.</td></tr><tr><td>Practically impossible to debug <strong>mobile browsers</strong>.</td><td>Mobile debugging is trivial thanks to the <strong>detached preview interface</strong>.</td></tr><tr><td>State is managed with a <strong>third-party cookie</strong>.</td><td>State is managed with <strong>first-party storage</strong> (cookie and <code>localStorage</code>).</td></tr><tr><td>Shows <code>dataLayer</code> interactions for the <strong>current page only</strong>.</td><td>Shows all API interactions (<code>gtag.js</code>, <code>dataLayer</code>) for <strong>all the pages</strong> navigated to within the previewed site.</td></tr><tr><td>Designed specifically to be used with <strong>web containers</strong>.</td><td>Now under the <strong>Tag Assistant</strong> suite - unifies design with server-side tagging.</td></tr><tr><td>Requires <strong>authentication</strong> (e.g. through a shared preview link).</td><td>Debugging Google Tag Manager does require authentication, but <code>gtag.js</code> API calls and hits can be debugged without.</td></tr></tbody></table><p>If you also have the Google Tag Assistant browser extension installed and active, some additional features are enabled for debugging.</p><p>The following chapters detail the key features of the new Tag Assistant in Google Tag Manager.</p><h2>Key features</h2><h3>Tag Assistant preview interface</h3><p><a href='https://site-4886061-8238-7959.mystrikingly.com/blog/tumbled-obsidian' title='Tumbled obsidian stones'>Tumbled obsidian stones</a>. Instead of a preview <em>pane</em> as before, we now have Tag Assistant's preview interface.</p><p>This bears a striking resemblance to the preview mode in server-side tagging, and no, this isn't a coincidence.</p><p>The Tag Assistant browser tab is connected to a single <strong>debug window</strong> (the page / site being previewed). If you have the Tag Assistant extension, you can debug multiple windows in the same Tag Assistant preview interface.</p><p>Tag Assistant collects information <strong>across pages</strong>. So even if you reload the debug window or if you navigate from one page to another, Tag Assistant will show all interactions collected from all these pages. This makes parsing <code>dataLayer</code> history much easier than before.</p><p>If your site is running both <code>gtag</code> (e.g. via Google Analytics 4) and <code>dataLayer</code> APIs, you can select the different containers from the drop-down menu in the header.</p><p>Depending on the APIs the library uses, you'll might see different configurations in the preview interface itself. You can jump to the chapter on gtag.js integration to see how that approach changes what you see in the preview interface.</p><p>Apart from these changes, the actual capabilities of Tag Assistant are very similar to what we had before. You can see the API interactions (<code>gtag()</code> or <code>dataLayer.push()</code>) in the left-hand side navigation.</p><p>If you select an <strong>API call</strong>, you can see the contents of that call as well as the <strong>Tags</strong> (or <strong>Hits</strong>), <strong>Variables</strong>, <strong>Data Layer</strong> contents, and <strong>Errors</strong> caused by that message.</p><p>And similarly, if you open a tag, you can see the settings configured for the tag, as well as details about its triggers and exceptions:</p><p>The user experience has changed a little and will likely require some getting used to.</p><h3>Start preview</h3><p>To start previewing a container, you'll do exactly as you've done before. You can click the <strong>Preview</strong> button in the Google Tag Manager user interface to preview the current workspace draft.</p><p>You can also go to the <strong>Versions</strong> tab, choose a version, click the overflow menu, and then <strong>Preview</strong> to start previewing a version instead.</p><div><span>Preview a version.</span></div><p>Once you click the preview link, a new browser tab will open with the new Tag Assistant interface. It will also automatically pop up an overlay, where you need to input a URL that Tag Assistant will next open the channel for.</p><p>Unless your site is allergic to arbitrary URL parameters, keep the <code>Include debug signal in the URL</code> option checked. This makes establishing the channel far more reliable on most modern browsers.</p><p>Once you click <strong>Start</strong>, Tag Assistant will first look for a tab or window that you might have previously opened from Tag Assistant and re-establish the preview channel with it. If no such tab or window is found, a new <strong>debug window</strong> is opened with the URL you configured.</p><p>In the debug window, you should see a new <strong>preview badge</strong> appear in the lower corner of the page.</p><p>The preview badge will look for a channel with Tag Assistant, and if one is found, all Google Tag Manager and gtag.js interactions that happen in the debug window will be relayed to Tag Assistant.</p><p>If no channel is found, the preview badge will show an error (<code>No debugger found</code>). You can initialize a new Tag Assistant preview process by clicking the <strong>Open debugger</strong> button in the badge.</p><h3>Share preview</h3><p>You can <strong>share a preview link</strong> from two places.</p><p>First, there's the <strong>Tag Assistant</strong> overview where all the domains that have been enabled for debugging are listed. By clicking the action menu for a domain, you can choose the <strong>Share</strong> option to open the share modal.</p><p>The other option is to share it directly from the Tag Assistant preview window when debugging a website. In this case, select the overflow menu in the top corner of the debug window and choose <strong>Share</strong>.</p><h2>Google Tag Assistant Firefox</h2><p>In both cases, the Share modal opens.</p><p>In the Share modal, you can add a URL which is then auto-filled into the preview mode settings when someone clicks the shared link.</p><p>In the <strong>Choose tags to debug</strong> option you can select either <strong>Global site tags (gtag.js)</strong> (always available), or <strong>Global site tags (gtag.js) + GTM-XXXXXX</strong> (available if you've enabled that container for preview in your computer).</p><p>If you want the person who receives the link to be able to debug GTM tags, triggers, and variables, you <strong>must</strong> share the latter link. Sharing only the gtag.js link will allow the user to debug outgoing hits (as this doesn't require authentication), but they will not be able to see what happens in GTM.</p><p>If you want to share preview for <strong>a version</strong>, you'd do exactly as you've done before. Go to the <strong>Versions</strong> tab in the Google Tag Manager user interface, choose the version whose preview you want to share, and then click the <strong>Share Preview</strong> link in the overflow menu.</p><p>Share this URL with someone else and they'll be able to establish Tag Assistant's preview mode with the version you shared.</p><h3>Quit preview</h3><p><strong>If the preview connection is alive</strong>, meaning the debug window is sending data to Tag Assistant, you can <strong>quit</strong> preview mode in one of two ways:</p><ol><li>Click the <strong>X</strong> in the top-left corner of a Tag Assistant tab.</li><li>Close the <strong>preview badge</strong> while browsing the site in a debug window.</li></ol><p>When you click to stop debugging via Tag Assistant, you can choose whether to keep the domain enabled for debugging or not. If you choose to <strong>not</strong> keep the domain enabled, Tag Assistant will signal the site to delete the first-party <code>__TAG_ASSISTANT</code> cookie and sever the connection until a new one is established via Tag Assistant.</p><p>If you <strong>do</strong> choose to keep the connection alive, it just means that the first-party cookie is not deleted. As long as you <strong>don't close the debug window</strong>, you can always re-establish preview mode through Tag Assistant.</p><p>If you try to exit preview mode via Tag Assistant and there <strong>is no active connection</strong> with a debug window, then the first-party cookie is not deleted. In this scenario, you need to visit the site and close the preview badge to clear the first-party cookie.</p><h3>Google Tag Assistant extension</h3><p>There's an issue with some browsers (e.g. Chrome) that requires Tag Assistant to open the debug window in a new browser window rather than a browser tab.</p><p>Specifically, if the user types something into the URL bar of the debug window, the <code>window.postMessage</code> channel is severed, and debugging will no longer work even if the user returns to the site being debugged.</p><p>For this reason, Tag Assistant opens the debug site in a browser window, as the pop-up allows it to make the URL bar inaccessible. The other benefit of having a dedicated browser window is that <strong>you have a dedicated browser window</strong> just for debugging a site. This makes it less likely that you'll unintentionally sever the connection.</p><p>While this makes debugging simple, it might not be the preferred flow for some users. For instance, it's not possible to do (Google Chrome) mobile emulation in a browser window like this, and utilizing developer tools can be a bit annoying as they are opened in yet another window by default.</p><p>Luckily, if you use the <strong>Google Tag Assistant browser extension</strong>, this limitation is lifted.</p><p>Using the Tag Assistant extension is <strong>not required</strong> but is <strong>recommended</strong>.</p><p>If the browser has the extension, Tag Assistant will detect it and automatically use it to enhance the preview experience. The following features are enabled as a result.</p><ul><li>You can debug multiple windows in a single Tag Assistant instance.</li><li>You can debug content in iframes.</li><li>You can open debug windows in tabs instead of pop-up windows.</li></ul> |

The Tag Assistant extension integration works automatically. As long as you have Tag Assistant enabled in your browser, the preview interface will make note of this and apply the enhancements automatically.
The most significant enhancement is, of course, that the debug window is opened in a browser tab rather than a window itself.
Running in a browser tab also enables debugging via mobile emulation.
None of these enhancements really degrades the experience at all (I wouldn't call them enhancements if they did), so using the Tag Assistant extension when working with the new preview experience is practically mandatory, in my opinion.
gtag.js integration
Tag Assistant can automatically debug all the hits collected with the Global Site Tag.
In this case, the Preview interface simply shows the gtag() API calls and all the hits dispatched by gtag.js. Because of this, you can use the Tag Assistant debugger for gtag.js hits without having to authenticate or anything.
For example, a simple way to initiate a new Tag Assistant preview channel for a site running gtag.js is to load a page on the site with gtm_debug=x in the URL. This pops up the preview badge, where you can then click Open debugger to start a new preview instance.
After adding the site to the list of domains to debug, a new browser tab is opened with the debug window, and you can proceed to use Tag Assistant to debug all the gtag() API calls and hits that happen in the debug window.
API calls made with gtag() appear in the list of messages, and you can see what was actually called by expanding the API call itself.
The Hits sent will display all the calls to Google servers that were initiated with these API calls. You can see the list of parameters and values (in human-readable format) by clicking one the sent hits.
This is very interesting, as you can now use Tag Assistant's preview interface for debugging sites for where you don't actually have access to Google's tools. In this way, the Tag Assistant interface is acting more like your typical developer tools, except it can show you more details about the hits in human-readable format than what you'd get by just looking at the network requests.
It's a nice enhancement to have, and being able to quickly switch between debugging a Google Tag Manager container vs. the gtag.js implementation is very useful, indeed.
Technical details
For Tag Assistant to be able to preview a Google Tag Manager container, a version has to be published first. It's no longer to possible to preview a container that doesn't have a published version.
When the site loads a container that is in preview mode, it first loads the container itself (this is why it requires a published version), after which the browser loads a special debug version of the container:
To determine if a window should be in debug mode, Tag Assistant uses one or more of three signals to establish whether or not a debug window should be enabled for previewing:
- The
gtm_debug=xparameter is in the page URL (controlled by the Include debug signal in the URL checkbox). - The referrer is
https://tagassistant.google.com. - A first-party cookie (
__TAG_ASSISTANT) is set on the domain being previewed.
Google Tag Manager
(1) and (2) will cause the __TAG_ASSISTANT first-party cookie to be written on the site. All three will result in the preview badge appearing in the corner of the page.
Remember to add tagassistant.google.com to your Google Analytics referral exclusion list to avoid preview mode starting a new session.
When the badge is displayed, the page will look for an open channel to a Tag Assistant preview interface. As long as the site has the first-party cookie, the badge will display and actively search for and interact with a Tag Assistant interface.
Moving to first-party storage is a huge benefit in today's third-party-cookie-blocking browser world.
With GTM's old preview mode, state was maintained with a third-party cookie, which meant that the user had to implement awkward and time-consuming hacks to make preview mode work properly on Safari and even on Google Chrome's Incognito mode.
With the new Tag Assistant, state is no longer managed with third-party storage. Instead, Tag Assistant now utilizes two components to make the transmission of information from the debug window to Tag Assistant work:
- A first-party cookie named
__TAG_ASSISTANTtells the Google Tag Manager and gtag.js libraries to actively look for an open channel to Tag Assistant. - If a channel is found or established, information is transmitted with
window.postMessage.
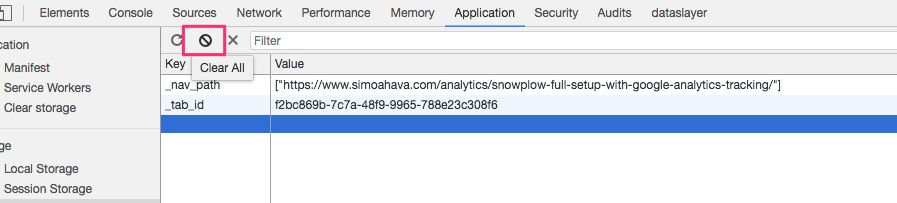
Tag Assistant itself maintains the list of domains available for debugging with window.localStorage.
Google Tag Assistant Firefox

However, with the release of Google Tag Assistant recordings a few years back, and now with the reimagined preview experience, Google Tag Assistant has suddenly jumped to the foreground when discussing which tools to most rely on for debugging the tags on a given website.
In this article, I'll walk you through the ins and outs of this new Tag Assistant. It's not quite perfect yet - there are still some rough edges. But it's obvious that Google is pushing a lot of resources to improve the debugging experience, as data quality issues that could be nipped at the bud at collection time are still prevalent across tagging setups.
XThe Simmer Newsletter
Subscribe to the Simmer newsletter to get the latest news and content from Simo Ahava into your email inbox!
Video
Check out the video below for a walkthrough of the new features.
If you want to watch the video in YouTube, please follow this link.
Comparison: old vs. new
There are obviously some pretty big differences between how preview mode used to be done vs. how it's done with Tag Assistant.
| Preview mode | Tag Assistant |
|---|---|
Embedded on the page in an </code>.</td><td>Contained in its <strong>own window/tab</strong>.</td></tr><tr><td>Practically impossible to debug <strong>mobile browsers</strong>.</td><td>Mobile debugging is trivial thanks to the <strong>detached preview interface</strong>.</td></tr><tr><td>State is managed with a <strong>third-party cookie</strong>.</td><td>State is managed with <strong>first-party storage</strong> (cookie and <code>localStorage</code>).</td></tr><tr><td>Shows <code>dataLayer</code> interactions for the <strong>current page only</strong>.</td><td>Shows all API interactions (<code>gtag.js</code>, <code>dataLayer</code>) for <strong>all the pages</strong> navigated to within the previewed site.</td></tr><tr><td>Designed specifically to be used with <strong>web containers</strong>.</td><td>Now under the <strong>Tag Assistant</strong> suite - unifies design with server-side tagging.</td></tr><tr><td>Requires <strong>authentication</strong> (e.g. through a shared preview link).</td><td>Debugging Google Tag Manager does require authentication, but <code>gtag.js</code> API calls and hits can be debugged without.</td></tr></tbody></table><p>If you also have the Google Tag Assistant browser extension installed and active, some additional features are enabled for debugging.</p><p>The following chapters detail the key features of the new Tag Assistant in Google Tag Manager.</p><h2>Key features</h2><h3>Tag Assistant preview interface</h3><p><a href='https://site-4886061-8238-7959.mystrikingly.com/blog/tumbled-obsidian' title='Tumbled obsidian stones'>Tumbled obsidian stones</a>. Instead of a preview <em>pane</em> as before, we now have Tag Assistant's preview interface.</p><p>This bears a striking resemblance to the preview mode in server-side tagging, and no, this isn't a coincidence.</p><p>The Tag Assistant browser tab is connected to a single <strong>debug window</strong> (the page / site being previewed). If you have the Tag Assistant extension, you can debug multiple windows in the same Tag Assistant preview interface.</p><p>Tag Assistant collects information <strong>across pages</strong>. So even if you reload the debug window or if you navigate from one page to another, Tag Assistant will show all interactions collected from all these pages. This makes parsing <code>dataLayer</code> history much easier than before.</p><p>If your site is running both <code>gtag</code> (e.g. via Google Analytics 4) and <code>dataLayer</code> APIs, you can select the different containers from the drop-down menu in the header.</p><p>Depending on the APIs the library uses, you'll might see different configurations in the preview interface itself. You can jump to the chapter on gtag.js integration to see how that approach changes what you see in the preview interface.</p><p>Apart from these changes, the actual capabilities of Tag Assistant are very similar to what we had before. You can see the API interactions (<code>gtag()</code> or <code>dataLayer.push()</code>) in the left-hand side navigation.</p><p>If you select an <strong>API call</strong>, you can see the contents of that call as well as the <strong>Tags</strong> (or <strong>Hits</strong>), <strong>Variables</strong>, <strong>Data Layer</strong> contents, and <strong>Errors</strong> caused by that message.</p><p>And similarly, if you open a tag, you can see the settings configured for the tag, as well as details about its triggers and exceptions:</p><p>The user experience has changed a little and will likely require some getting used to.</p><h3>Start preview</h3><p>To start previewing a container, you'll do exactly as you've done before. You can click the <strong>Preview</strong> button in the Google Tag Manager user interface to preview the current workspace draft.</p><p>You can also go to the <strong>Versions</strong> tab, choose a version, click the overflow menu, and then <strong>Preview</strong> to start previewing a version instead.</p><div><span>Preview a version.</span></div><p>Once you click the preview link, a new browser tab will open with the new Tag Assistant interface. It will also automatically pop up an overlay, where you need to input a URL that Tag Assistant will next open the channel for.</p><p>Unless your site is allergic to arbitrary URL parameters, keep the <code>Include debug signal in the URL</code> option checked. This makes establishing the channel far more reliable on most modern browsers.</p><p>Once you click <strong>Start</strong>, Tag Assistant will first look for a tab or window that you might have previously opened from Tag Assistant and re-establish the preview channel with it. If no such tab or window is found, a new <strong>debug window</strong> is opened with the URL you configured.</p><p>In the debug window, you should see a new <strong>preview badge</strong> appear in the lower corner of the page.</p><p>The preview badge will look for a channel with Tag Assistant, and if one is found, all Google Tag Manager and gtag.js interactions that happen in the debug window will be relayed to Tag Assistant.</p><p>If no channel is found, the preview badge will show an error (<code>No debugger found</code>). You can initialize a new Tag Assistant preview process by clicking the <strong>Open debugger</strong> button in the badge.</p><h3>Share preview</h3><p>You can <strong>share a preview link</strong> from two places.</p><p>First, there's the <strong>Tag Assistant</strong> overview where all the domains that have been enabled for debugging are listed. By clicking the action menu for a domain, you can choose the <strong>Share</strong> option to open the share modal.</p><p>The other option is to share it directly from the Tag Assistant preview window when debugging a website. In this case, select the overflow menu in the top corner of the debug window and choose <strong>Share</strong>.</p><h2>Google Tag Assistant Firefox</h2><p>In both cases, the Share modal opens.</p><p>In the Share modal, you can add a URL which is then auto-filled into the preview mode settings when someone clicks the shared link.</p><p>In the <strong>Choose tags to debug</strong> option you can select either <strong>Global site tags (gtag.js)</strong> (always available), or <strong>Global site tags (gtag.js) + GTM-XXXXXX</strong> (available if you've enabled that container for preview in your computer).</p><p>If you want the person who receives the link to be able to debug GTM tags, triggers, and variables, you <strong>must</strong> share the latter link. Sharing only the gtag.js link will allow the user to debug outgoing hits (as this doesn't require authentication), but they will not be able to see what happens in GTM.</p><p>If you want to share preview for <strong>a version</strong>, you'd do exactly as you've done before. Go to the <strong>Versions</strong> tab in the Google Tag Manager user interface, choose the version whose preview you want to share, and then click the <strong>Share Preview</strong> link in the overflow menu.</p><p>Share this URL with someone else and they'll be able to establish Tag Assistant's preview mode with the version you shared.</p><h3>Quit preview</h3><p><strong>If the preview connection is alive</strong>, meaning the debug window is sending data to Tag Assistant, you can <strong>quit</strong> preview mode in one of two ways:</p><ol><li>Click the <strong>X</strong> in the top-left corner of a Tag Assistant tab.</li><li>Close the <strong>preview badge</strong> while browsing the site in a debug window.</li></ol><p>When you click to stop debugging via Tag Assistant, you can choose whether to keep the domain enabled for debugging or not. If you choose to <strong>not</strong> keep the domain enabled, Tag Assistant will signal the site to delete the first-party <code>__TAG_ASSISTANT</code> cookie and sever the connection until a new one is established via Tag Assistant.</p><p>If you <strong>do</strong> choose to keep the connection alive, it just means that the first-party cookie is not deleted. As long as you <strong>don't close the debug window</strong>, you can always re-establish preview mode through Tag Assistant.</p><p>If you try to exit preview mode via Tag Assistant and there <strong>is no active connection</strong> with a debug window, then the first-party cookie is not deleted. In this scenario, you need to visit the site and close the preview badge to clear the first-party cookie.</p><h3>Google Tag Assistant extension</h3><p>There's an issue with some browsers (e.g. Chrome) that requires Tag Assistant to open the debug window in a new browser window rather than a browser tab.</p><p>Specifically, if the user types something into the URL bar of the debug window, the <code>window.postMessage</code> channel is severed, and debugging will no longer work even if the user returns to the site being debugged.</p><p>For this reason, Tag Assistant opens the debug site in a browser window, as the pop-up allows it to make the URL bar inaccessible. The other benefit of having a dedicated browser window is that <strong>you have a dedicated browser window</strong> just for debugging a site. This makes it less likely that you'll unintentionally sever the connection.</p><p>While this makes debugging simple, it might not be the preferred flow for some users. For instance, it's not possible to do (Google Chrome) mobile emulation in a browser window like this, and utilizing developer tools can be a bit annoying as they are opened in yet another window by default.</p><p>Luckily, if you use the <strong>Google Tag Assistant browser extension</strong>, this limitation is lifted.</p><p>Using the Tag Assistant extension is <strong>not required</strong> but is <strong>recommended</strong>.</p><p>If the browser has the extension, Tag Assistant will detect it and automatically use it to enhance the preview experience. The following features are enabled as a result.</p><ul><li>You can debug multiple windows in a single Tag Assistant instance.</li><li>You can debug content in iframes.</li><li>You can open debug windows in tabs instead of pop-up windows.</li></ul><img src='https://www.howtogeek.com/wp-content/uploads/2007/08/image26.png?trim=1,1&bg-color=000&pad=1,1' alt='Tag' title='Tag'><p>The Tag Assistant extension integration works automatically. As long as you have Tag Assistant enabled in your browser, the preview interface will make note of this and apply the enhancements automatically.</p><p>The most significant enhancement is, of course, that the debug window is opened in a <strong>browser tab</strong> rather than a window itself.</p><p>Running in a browser tab also enables debugging via mobile emulation.</p><p>None of these enhancements really degrades the experience at all (I wouldn't call them <em>enhancements</em> if they did), so using the Tag Assistant extension when working with the new preview experience is practically mandatory, in my opinion.</p><h3>gtag.js integration</h3><p>Tag Assistant can <strong>automatically</strong> debug all the hits collected with the Global Site Tag.</p><p>In this case, the Preview interface simply shows the <code>gtag()</code> API calls and all the hits dispatched by <code>gtag.js</code>. Because of this, you can use the Tag Assistant debugger for <code>gtag.js</code> hits <strong>without having to authenticate</strong> or anything.</p><p>For example, a simple way to initiate a new Tag Assistant preview channel for a site running <code>gtag.js</code> is to load a page on the site with <code>gtm_debug=x</code> in the URL. This pops up the preview badge, where you can then click <strong>Open debugger</strong> to start a new preview instance.</p><p>After adding the site to the list of domains to debug, a new browser tab is opened with the debug window, and you can proceed to use Tag Assistant to debug all the <code>gtag()</code> API calls and hits that happen in the debug window.</p><p>API calls made with <code>gtag()</code> appear in the list of messages, and you can see what was actually called by expanding the API call itself.</p><p>The <strong>Hits sent</strong> will display all the calls to Google servers that were initiated with these API calls. You can see the list of parameters and values (in human-readable format) by clicking one the sent hits.</p><p>This is very interesting, as you can now use Tag Assistant's preview interface for debugging sites for where you don't actually have access to Google's tools. In this way, the Tag Assistant interface is acting more like your typical developer tools, except it can show you more details about the hits in human-readable format than what you'd get by just looking at the network requests.</p><p>It's a nice enhancement to have, and being able to quickly switch between debugging a Google Tag Manager container vs. the <code>gtag.js</code> implementation is very useful, indeed.</p><h2>Technical details</h2><p>For Tag Assistant to be able to preview a <strong>Google Tag Manager container</strong>, a <strong>version has to be published first</strong>. It's no longer to possible to preview a container that doesn't have a published version.</p><p>When the site loads a container that is in preview mode, it first loads the container itself (this is why it requires a published version), after which the browser loads a special <strong>debug</strong> version of the container:</p><p>To determine if a window should be in debug mode, Tag Assistant uses one or more of <strong>three</strong> signals to establish whether or not a debug window should be enabled for previewing:</p><ol><li>The <code>gtm_debug=x</code> parameter is in the page URL (controlled by the <strong>Include debug signal in the URL</strong> checkbox).</li><li>The <strong>referrer</strong> is <code>https://tagassistant.google.com</code>.</li><li>A first-party cookie (<code>__TAG_ASSISTANT</code>) is set on the domain being previewed.</li></ol><h2>Google Tag Manager</h2><p>(1) and (2) will cause the <code>__TAG_ASSISTANT</code> first-party cookie to be written on the site. All three will result in the preview badge appearing in the corner of the page.</p><p>Remember to add <code>tagassistant.google.com</code> to your Google Analytics <strong>referral exclusion list</strong> to avoid preview mode starting a new session.</p><p>When the badge is displayed, the page will look for an open channel to a Tag Assistant preview interface. As long as the site has the first-party cookie, the badge will display and actively search for and interact with a Tag Assistant interface.</p><p>Moving to <strong>first-party storage</strong> is a huge benefit in today's third-party-cookie-blocking browser world.</p><p>With GTM's old preview mode, state was maintained with a third-party cookie, which meant that the user had to implement awkward and time-consuming hacks to make preview mode work properly on Safari and even on Google Chrome's Incognito mode.</p><div><span>Third-party cookies in the old Preview mode.</span></div><p>With the <strong>new</strong> Tag Assistant, state is no longer managed with third-party storage. Instead, Tag Assistant now utilizes two components to make the transmission of information from the debug window to Tag Assistant work:</p><ol><li>A first-party cookie named <code>__TAG_ASSISTANT</code> tells the Google Tag Manager and gtag.js libraries to actively look for an open channel to Tag Assistant.</li><li>If a channel is found or established, information is transmitted with <code>window.postMessage</code>.</li></ol><p>Tag Assistant itself maintains the list of domains available for debugging with <code>window.localStorage</code>.</p><h2>Google Tag Assistant Firefox</h2><img src='http://venturebeat.com/wp-content/uploads/2012/05/screen-shot-2012-05-12-at-12-42-49-pm.png' alt='Google tag assistant firefox' title='Google tag assistant firefox'><p>The <code>window.postMessage</code> channel is created when the person doing the previewing clicks to <strong>connect a window</strong> to Tag Assistant:</p><p>In other words - for Tag Assistant to be able to listen for events from a debug window, that debug window needs to have been opened via the Tag Assistant interface.</p><p>If you try to open a browser tab for a page that has the <code>__TAG_ASSISTANT</code> cookie but has <em>not</em> been opened via Tag Assistant, you'll see the page search for an open preview mode channel, only to report that no such channel was found.</p><p>If Tag Assistant is connected to a window or tab, you'll see the tab icon reflect this. The Tag Assistant tab will show a pulsating tag icon pointing to the right. If you've also got a debug window running in a tab, this tab will show a tag icon pointing to the left, together with a color indicator that is used to identify the hits from this debug window in Tag Assistant.</p><p>It's a lot to digest, but the important part to understand is that everything works with first-party storage now. This makes previewing <em>far</em> more reliable than before.</p><p>The other thing to remember is that a window can only be debugged if it was initially opened via Tag Assistant. So if you find Tag Assistant not working or the preview badge in the debug window not finding a connection, you'll need to go back to Tag Assistant and connect a new debug window.</p><h2>Things to look forward to</h2><p>This is a fairly large feature update to Google Tag Manager, and it will take some time for the dust to settle.</p><p>As everything runs in Tag Assistant now, there are some interesting possibilities ahead.</p><ul><li><p>It would be great to see end-to-end debugging with Tag Assistant, where the Google Analytics integration could be included in the debug process. That way you could see the full funnel of data from a <code>dataLayer.push</code> (or <code>gtag()</code> call) all the way to the data being processed in Universal Analytics or Google Analytics 4.</p></li><li><p>Similar to server-side tagging, being able to see the outgoing request summaries in Tag Assistant would be nice. Now we need to use developer tools or browser extensions to achieve the same.</p></li><li><p>This might sound blasphemous, but it wouldn't hurt to still have access to the old debug pane. Don't get me wrong - having the debugger in its own window is an excellent evolution, but there might be times where I want to have everything tucked neatly on the page I'm debugging, rather than having to shuffle between two different windows (multi-screen office setups win here big time).</p></li></ul><p>There are lots of possibilities here. I suspect most of the feature releases in the near future will revolve around making Tag Assistant a more unified experience across all Google products.</p><h2>Google Tag Assistant</h2><h2>Summary</h2><p>The renewed preview experience in Google Tag Manager is a lot to digest. The docked preview mode has been a staple of Google Tag Manager, for good and bad, so this is in many ways a very turbulent evolution.</p><p>Just imagine all the screenshots that bloggers and course instructors need to redo because of this!</p><p>In my book, this is a <strong>very welcome change</strong>. Being able to separate the debugger from the … <em>debuggee</em> … has to be one of the most requested features for Google Tag Manager.</p><p>The integration with the Tag Assistant extension is also an excellent idea, although I'm a bit worried a lot of the best features will be hidden behind this dependency. Even though it's optional, the ability to debug multiple windows, to open the debugger in a tab rather than a window, and to easily use the debugger in mobile emulation mode render the extension practically mandatory.</p><h2>Tag Assistant Firefox</h2><p>I'm particularly enamored with the move away from third-party cookies to first-party storage. Not only does this make debugging more robust across modern browsers, it also makes it more resilient against browser extensions that specifically target third-party cookies.</p><p>I can't wait to see what the next iterations of the revamped Tag Assistant preview experience introduce in their wake!</p><h2>Tag Assistant Firefox</h2><p>What do you think about this change? What would you like to see in future versions of Tag Assistant?</p><br><br><br><br> |

